💼 Create a Responsive Mini Portfolio Website Design Using HTML CSS & JavaScript
Published at : April 02, 2022
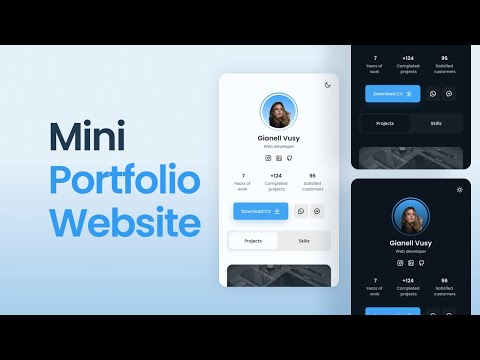
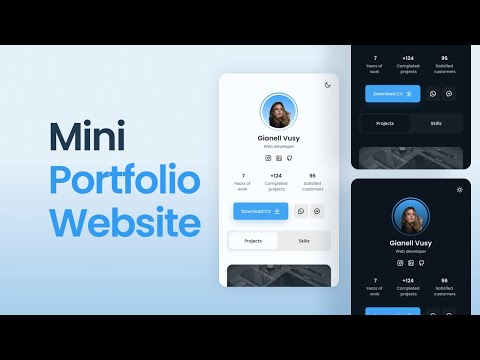
How to make a responsive personal mini portfolio website design using HTML, CSS, and JavaScript. With a user profile card style. Along with css animations and dark light theme. Developed first with the Mobile First methodology, then for desktop.
❤ Support this project
https://www.buymeacoffee.com/bedimcode/e/65191
💙 Support this project by PayPal
https://ko-fi.com/s/dc2ea111c2
📁 Assets
Icons: https://remixicon.com/
Fonts: https://fonts.google.com/
GitHub: https://github.com/bedimcode/responsive-watches-website
ScrollReveal: https://scrollrevealjs.org/
Dopely colors: https://colors.dopely.top/color-pedia
🔗 Source code
https://github.com/bedimcode/responsive-mini-portfolio
☝ How to download the project
- Click on the GitHub link
- Click the green button (code)
- Click Download ZIP
- Extract the project to the desired location
👨💻 Start project from scratch
https://github.com/bedimcode/responsive-mini-portfolio/tree/project-from-scratch
🔔 Subscribe for more!
https://www.youtube.com/c/Bedimcode
⏱ Timestamps
0:00 Intro Responsive Mini Portfolio
2:03 Project Setup
4:08 Variables CSS
6:21 Reset HTML & Reusable CSS Classes
08:06 Header Profile
26:13 Filters tabs
27:08 Projects
36:24 Skills
00:50:10 Footer
00:51:15 Scroll Bar
00:52:32 Dark/Light Theme
00:58:58 Breakpoints
01:07:45 ScrollReveal Animation
01:11:07 Change Color To Project
01:13:40 Final Project
Profile pictures
https://unsplash.com/@rafaelladiniz
🎥 Video how to use Sass in projects
https://youtu.be/PYm6QkM7bOU
☕️ Support me
https://www.buymeacoffee.com/bedimcode
💙 Support me by PayPal
https://ko-fi.com/bedimcode
👍 Thanks for watching!
Make sure to like + Subscribe For More! ❤
#portfoliohtmlcss #portfoliowebsite #bedimcode
❤ Support this project
https://www.buymeacoffee.com/bedimcode/e/65191
💙 Support this project by PayPal
https://ko-fi.com/s/dc2ea111c2
📁 Assets
Icons: https://remixicon.com/
Fonts: https://fonts.google.com/
GitHub: https://github.com/bedimcode/responsive-watches-website
ScrollReveal: https://scrollrevealjs.org/
Dopely colors: https://colors.dopely.top/color-pedia
🔗 Source code
https://github.com/bedimcode/responsive-mini-portfolio
☝ How to download the project
- Click on the GitHub link
- Click the green button (code)
- Click Download ZIP
- Extract the project to the desired location
👨💻 Start project from scratch
https://github.com/bedimcode/responsive-mini-portfolio/tree/project-from-scratch
🔔 Subscribe for more!
https://www.youtube.com/c/Bedimcode
⏱ Timestamps
0:00 Intro Responsive Mini Portfolio
2:03 Project Setup
4:08 Variables CSS
6:21 Reset HTML & Reusable CSS Classes
08:06 Header Profile
26:13 Filters tabs
27:08 Projects
36:24 Skills
00:50:10 Footer
00:51:15 Scroll Bar
00:52:32 Dark/Light Theme
00:58:58 Breakpoints
01:07:45 ScrollReveal Animation
01:11:07 Change Color To Project
01:13:40 Final Project
Profile pictures
https://unsplash.com/@rafaelladiniz
🎥 Video how to use Sass in projects
https://youtu.be/PYm6QkM7bOU
☕️ Support me
https://www.buymeacoffee.com/bedimcode
💙 Support me by PayPal
https://ko-fi.com/bedimcode
👍 Thanks for watching!
Make sure to like + Subscribe For More! ❤
#portfoliohtmlcss #portfoliowebsite #bedimcode

responsive portfolio websitecreate responsive portfolio websitehow to make a responsive portfolio website